(이전 블로그에서 포워딩해온 포스트)
드디어 기다리던 Hooks이 React에 정식 기능으로 탑재되었다.
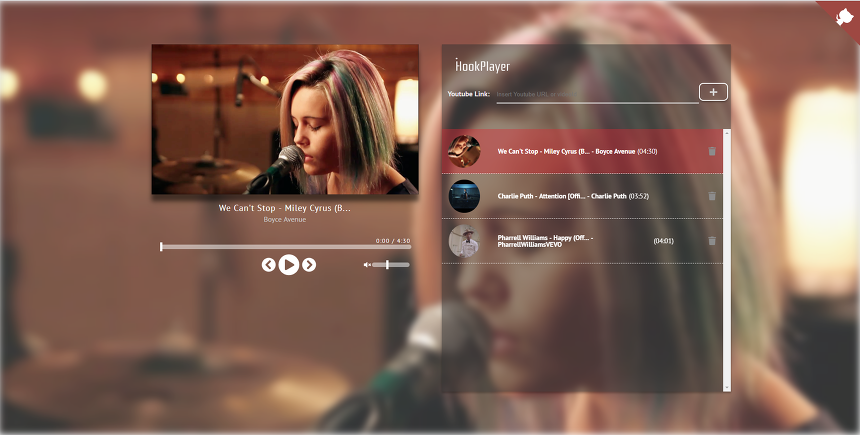
여러가지 Hooks을 직접 사용해보기 위해서 hookPlayer라는 작은 사이드 프로젝트를 진행해보았다.
Youtube URL 또는 Video id를 입력하여 자신만의 플레이 리스트를 관리하고 이를 로컬 스토리지에 기록함으로써 유지되도록 개발하였다.
이제 막 출시한 Hooks에 대해 경험해보고 싶은 욕심에 진행해본 프로젝트였기에 '올바르게 사용했다'라고는 말하기는 쉽지 않지만 Hooks을 이해하는 데에 큰 도움이 된 것은 확실하다.